 这是一篇写给公司负责切图和调样式的前端的文章。主要适用于一个项目临时需要调整下css或者js,为了一点修改让前端人员在本机搭建完整的LAMP环境,导入DB数据,确实很不方便,特别是像我们这样前后端在地理上就分离在两个城市的团队。这里是使用强大的Fiddler2,以修改本博客网站的云标签插件的样式为例。
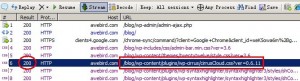
这是一篇写给公司负责切图和调样式的前端的文章。主要适用于一个项目临时需要调整下css或者js,为了一点修改让前端人员在本机搭建完整的LAMP环境,导入DB数据,确实很不方便,特别是像我们这样前后端在地理上就分离在两个城市的团队。这里是使用强大的Fiddler2,以修改本博客网站的云标签插件的样式为例。  1. 下载安装fiddler2,点击运行 http://fiddler2.com/get-fiddler 一般选择fiddler2就可以了 2. 在浏览器打开需要调试的页面,比如,如果有浏览器缓存,可以ctrl+F5强制刷新获取最新版本 任一浏览器打开http://www.awebird.com/blog/,这也是fiddler相对firebug和chrome开发工具的一个优势,它是与浏览器无关,IE甚至opera mobile emulator这种手机模拟器都可以。注意浏览器如果有代理插件的话,fiddler可能检测不到,比如chrome的SwitchSharp,需要选择“使用系统代理设置” 3. 进行上一步的时候,发现fiddler2中已经有一串串优美的http请求和回应呈现出来了,请选中准备调试的文件 这里很容易辨别出是下图这个cirrusCloud.css,(如果你不洁身自好的装了360之类的“安全软件”,还能时不时发现自己的隐私数据是怎么被悄悄上传的)
1. 下载安装fiddler2,点击运行 http://fiddler2.com/get-fiddler 一般选择fiddler2就可以了 2. 在浏览器打开需要调试的页面,比如,如果有浏览器缓存,可以ctrl+F5强制刷新获取最新版本 任一浏览器打开http://www.awebird.com/blog/,这也是fiddler相对firebug和chrome开发工具的一个优势,它是与浏览器无关,IE甚至opera mobile emulator这种手机模拟器都可以。注意浏览器如果有代理插件的话,fiddler可能检测不到,比如chrome的SwitchSharp,需要选择“使用系统代理设置” 3. 进行上一步的时候,发现fiddler2中已经有一串串优美的http请求和回应呈现出来了,请选中准备调试的文件 这里很容易辨别出是下图这个cirrusCloud.css,(如果你不洁身自好的装了360之类的“安全软件”,还能时不时发现自己的隐私数据是怎么被悄悄上传的)  有两个地方要注意下
有两个地方要注意下
- 调试过程中不断修改js css上传到服务器,重新进入或者刷新页面很有可能使用的是浏览器的旧的缓存版本,这个时候应该先清下缓存,或者多按几次ctrl+F5强制刷新。看到上面的http result是200的话说明是从服务器获取的最新版本
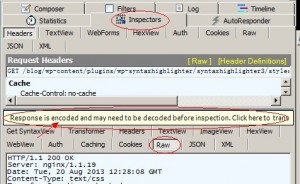
- 一般来说服务器端会对js css进行gzip压缩传输,这种情况下,可以点击右侧的黄色提示条解压后就可以看到文本的css内容了
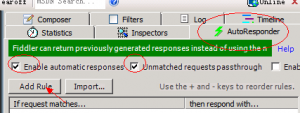
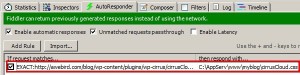
 4. 在右侧的的AutoResponder选项卡选中 下图所示的两项,点击 Add Rule
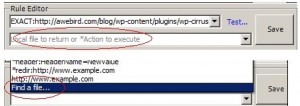
4. 在右侧的的AutoResponder选项卡选中 下图所示的两项,点击 Add Rule  5. 在右下侧的Rule Editor选择“find a file”, 弹出文件选择器,定位到svn本地目录下的相应css文件 (这里是指开发方式,可以直接定位到svn或者git的client文件夹的对应css文件),这里其实就是一个重定向,当网页渲染请求服务器上的http://awebird.com/blog/wp-content/themes/twentytwelve/style.css?ver=3.6文件时根据这里的设置被重定向到本地的文件(如果本机没有,也可以根据上面的链接直接从服务器下载再重定向,也可以在fiddler邮件save and open as local file),比如C:\AppServ\www\myblog\cirrusCloud.css
5. 在右下侧的Rule Editor选择“find a file”, 弹出文件选择器,定位到svn本地目录下的相应css文件 (这里是指开发方式,可以直接定位到svn或者git的client文件夹的对应css文件),这里其实就是一个重定向,当网页渲染请求服务器上的http://awebird.com/blog/wp-content/themes/twentytwelve/style.css?ver=3.6文件时根据这里的设置被重定向到本地的文件(如果本机没有,也可以根据上面的链接直接从服务器下载再重定向,也可以在fiddler邮件save and open as local file),比如C:\AppServ\www\myblog\cirrusCloud.css  在右上窗口看到新增了一条记录就是服务器到本机的重定向映射规则,以后可以随时添加和删除这些规则
在右上窗口看到新增了一条记录就是服务器到本机的重定向映射规则,以后可以随时添加和删除这些规则  6. 经过上面的操作就可以实现修改本机的css文件,调试浏览器里远程环境的效果了 比如在css中加入如下两条
6. 经过上面的操作就可以实现修改本机的css文件,调试浏览器里远程环境的效果了 比如在css中加入如下两条1
2
3
4
5
6
7
8#cirrusCloudWidget a{
color:green;
}
#cirrusCloudWidget a:hover{
border: 1px solid red;
color:red;
}
刷新页面,可以看到云标签的字体变成绿色,被选中的标签变成红色  7. 就是这么简单 注意,你的修改并没有真的上传到服务器,别人访问网站看到的还是灰色的标签,如果本地映射的就是版本库的话,这时就可以svn commit或者git push,然后等运维更新到服务器环境就可以了。 本文地址:http://awebird.com/blog/art/108/
7. 就是这么简单 注意,你的修改并没有真的上传到服务器,别人访问网站看到的还是灰色的标签,如果本地映射的就是版本库的话,这时就可以svn commit或者git push,然后等运维更新到服务器环境就可以了。 本文地址:http://awebird.com/blog/art/108/
