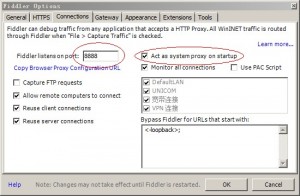
 前面一篇文章《使用fiddler将网站上的css js重定向至本地文件,进行在线调试》介绍过在使用Fiddler调试PC上浏览器运行的Web网站的方法。最近一段时间工作重心转移到移动端,遇到一些和Native App交互,和Hybrid App(包括微信公众号上运行的HTML5网站)的问题调试和解决,这种场景下,平时最常用的chrome控制台完全失效,Fiddler的优越性更体现出来了.. 具体的项目不方便透露和截图,Fiddler的用法前篇文章页介绍过,这边就简而化之,记录下手机连接Fiddler代理的方法,和分别举一个Native和Hybrid的例子说明下 【一】手机连接Fiddler (1)电脑上打开Fiddler Tools-Options-Connections
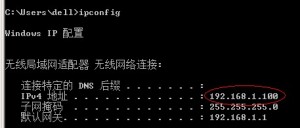
前面一篇文章《使用fiddler将网站上的css js重定向至本地文件,进行在线调试》介绍过在使用Fiddler调试PC上浏览器运行的Web网站的方法。最近一段时间工作重心转移到移动端,遇到一些和Native App交互,和Hybrid App(包括微信公众号上运行的HTML5网站)的问题调试和解决,这种场景下,平时最常用的chrome控制台完全失效,Fiddler的优越性更体现出来了.. 具体的项目不方便透露和截图,Fiddler的用法前篇文章页介绍过,这边就简而化之,记录下手机连接Fiddler代理的方法,和分别举一个Native和Hybrid的例子说明下 【一】手机连接Fiddler (1)电脑上打开Fiddler Tools-Options-Connections  (2)获取本机的局域网IP地址(WIFI) 开始-cmd-ipconfig
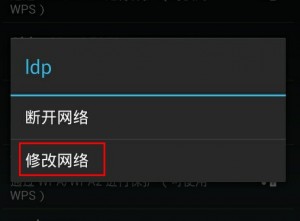
(2)获取本机的局域网IP地址(WIFI) 开始-cmd-ipconfig  (3)手机连接同一wifi,长按wifi名,点“修改网络”-弹出高级选项,输入代理ip和端口
(3)手机连接同一wifi,长按wifi名,点“修改网络”-弹出高级选项,输入代理ip和端口 
 【二】检测Native App 这里以<下厨房>为例 app里的酸辣土豆丝 看到的是这样的
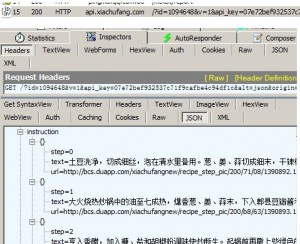
【二】检测Native App 这里以<下厨房>为例 app里的酸辣土豆丝 看到的是这样的  Fiddler里看到的数据是这样的
Fiddler里看到的数据是这样的  当然,并不是所有的app都是这么容易获取到接口和数据的,接口和数据保密做的比较好的app的接口数据还是会加密的(这个貌似webapp先天不足啊) 比如印象笔记EverNote,从接口只能得到这样的数据
当然,并不是所有的app都是这么容易获取到接口和数据的,接口和数据保密做的比较好的app的接口数据还是会加密的(这个貌似webapp先天不足啊) 比如印象笔记EverNote,从接口只能得到这样的数据  【三】检测Hybrid App 一个高帅富童鞋在微信里分享了个上海的酒店信息,连七天都住不起的程序猿表示很内伤
【三】检测Hybrid App 一个高帅富童鞋在微信里分享了个上海的酒店信息,连七天都住不起的程序猿表示很内伤  在Fiddler里是这样的
在Fiddler里是这样的  既然是web的,直接在电脑上也能打开url查看了 http://mp.weixin.qq.com/mp/appmsg/show?__biz=MjM5NzIxMzU4MA%3D%3D&appmsgid=10000336&itemidx=1&sign=a2b82a70c4a2873f43bf42f2a81b1feb&scene=1&from=message&isappinstalled=0&uin=ODE1Nzg3MjU%3D&key=6a68cf733852b46cfc334349e3ce065b1fa40aea1e36d2c02d4cff481d0b354c3b5f156714ef47e399d09c5d225f0f74&devicetype=android-16&version=25000027&lang=zh_CN 【结语】 这篇主要是介绍了基本的过程,也留着自己时间长了忘记了(经常发生)回来查阅 ,真正遇到问题时往往要换用不同的设备,查看http头(比如最近遇到一个mobile safari上返回键,form表单post data丢失的问题,就只能使用iphone/itouch设备连接Fiddler,边改程序边分析http的request和response) 好吧,就到这里,总之Fiddler确实是个很不错的工具。好的工具可以协助我们做出更好的产品,个人认为web开发测试都应该掌握并经常使用 本文地址:http://awebird.com/blog/art/161/
既然是web的,直接在电脑上也能打开url查看了 http://mp.weixin.qq.com/mp/appmsg/show?__biz=MjM5NzIxMzU4MA%3D%3D&appmsgid=10000336&itemidx=1&sign=a2b82a70c4a2873f43bf42f2a81b1feb&scene=1&from=message&isappinstalled=0&uin=ODE1Nzg3MjU%3D&key=6a68cf733852b46cfc334349e3ce065b1fa40aea1e36d2c02d4cff481d0b354c3b5f156714ef47e399d09c5d225f0f74&devicetype=android-16&version=25000027&lang=zh_CN 【结语】 这篇主要是介绍了基本的过程,也留着自己时间长了忘记了(经常发生)回来查阅 ,真正遇到问题时往往要换用不同的设备,查看http头(比如最近遇到一个mobile safari上返回键,form表单post data丢失的问题,就只能使用iphone/itouch设备连接Fiddler,边改程序边分析http的request和response) 好吧,就到这里,总之Fiddler确实是个很不错的工具。好的工具可以协助我们做出更好的产品,个人认为web开发测试都应该掌握并经常使用 本文地址:http://awebird.com/blog/art/161/